 L’iPad, la nouvelle tablette numérique d’Apple, relance le débat sur le Web mobile.
L’iPad, la nouvelle tablette numérique d’Apple, relance le débat sur le Web mobile.
Le référencement spécifique au Web mobile est déjà bien encadré, même si nous sommes encore aux prémices de ce que va devenir nos habitudes d’utilisation d’internet sur téléphone mobile, PDA, tablette ou autre smartphone.
Pourquoi faut-il une version mobile ?
Il est parfois frustrant de prévoir une version spécifique au différents moyens de visualiser une page Web. Cela commence avec le format spécial pour l’impression pour se terminer avec le dernier gadget High Tech à la mode qu’est l’iPad. Ne parlons même pas des problématiques liés aux différents navigateurs et plus particulièrement du terrible Internet Explorer 6.
Un site pourrait être universel s’il s’en donne les moyens, mais pour la quasi-majorité du Web, l’optimisation est hasardeuse en fonction du support. Il faut se rendre compte que l’accessibilité universelle est un gros chantier pour n’importe quel site; et pourtant il ne faut négliger de mois en moins ce paramètre. Tout en intégrant évidemment les notions de référencement au cœur de chacune des problématiques.
Tester la compatibilité avec l’iPad
Tous les responsables de sites Web sont anxieux de voir comment leur site se comporte face à l’invasion iPad.
Pour les utilisateurs de Safari, le navigateur Apple, il est très simple de tester son site :
- Ouvrir les Préférences de Safari et aller à l’onglet Avancées pour cocher la checkbox Afficher le menu Développement dans la barre de menus.
- Dans le menu du haut de l’écran, dérouler Développement => Agent Utilisateur => Autre emplacement…
- Copiez – collez les lignes suivantes dans la boîte de dialogue et validez.
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10 - Rechargez la page et vous voyez le site comme sur l’iPad.
Certains plugins ne vont pas fonctionner sur l’iPad (ex :Flash). Pour voir ces éléments, il faut ouvrir les Préférences de Safari et aller à l’onglet Sécurité pour décocher la checkbox Activer les modules externes du menu Contenu Web.
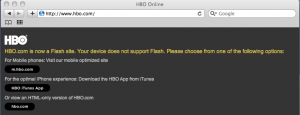
Après avoir rechargé la page, les modules qui ne sont pas compatibles sont mis en évidence ou la page ne se chargera pas convenablement comme dans le cas de HBO.com qui est entièrement conçu en Flash. Le choix qui s’impose est de passer par la version mobile qui n’est pas des plus affriolantes. Elle fait même penser aux heures de gloire des pages Web iMode du début des années 90. Franchement, ça fait cloche de proposer une version aussi peu engageante pour utiliser le site sur un joli gadget tel que l’iPad. La règle numéro un du référencement pour le Web mobile est d’engager le visiteur dans une expérience utilisateur agréable et optimale.
- Pour en savoir plus sur le développement de site pour l’iPad, voir la page du site Apple dédiée à la préparation du contenu Web pour l’iPad (en anglais).
HTML 5
Notre ami Philippe Le Mesle doit rugir de plaisir à l’idée que l’iPad mette en avant le HTML 5. Maintenant, il faut peut-être embrayer la seconde lorsqu’il s’agit d’implémenter ces standards.
En tout cas, c’est déjà jouissif de voir ce que donne les pages de test HTML 5 du site d’Apple sur mon fidèle Newton (Apple Newton est le PDA originel sorti en 1993, dont je me sers encore tous les jours). Grant Hutchinson, un des éminents gardiens de la communauté Newton nous fait la démo du HTML 5 sur Newton.
Version Web mobile facile
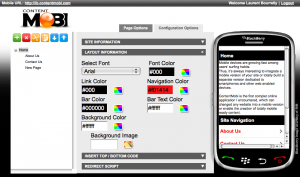
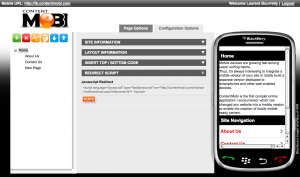
Julien Bérard, notre référenceur français expatrié au Texas, m’a fait tester l’outil Content Mobi qu’a conçu l’agence ContentActive pour laquelle il travaille. L’interface est en anglais, mais c’est assez simple d’utilisation. J’ai créé une page Web pour mobile en quelques minutes. Ok, mon site mobile ne ressemble pas à grand chose pour l’instant, mais c’est prévu de le faire progresser.
Les réglages de Page Options et Configuration Options sont limpides, mais on pourrait peut-être avoir plus d’options au niveau des scripts de redirection car il y a seulement Javascript disponible.
Sympa aussi de pouvoir inclure un flux RSS.
Le code source m’a l’air relativement propre et la gestion par le biais d’un sous-domaine me convient, même si j’aurais bien aimé profiter plus de la popularité du domaine principal à l’aide d’un répertoire.
Par contre, il ne se référence pas tout seul car Google ne l’a pas capté sans avoir effectué un seul lien. Ca serait sympa d’apporter un peu de popularité via le domaine principal ; par exemple en affichant les dernières pages publiées.
Il manque aussi l’option d’interdire l’indexation par les moteurs de recherche.
C’est une transition parfaite pour parler du référencement et les versions mobiles.
Version mobile et référencement
Le problème de base inhérent à la publication d’une version mobile d’un site tient évidemment au contenu dupliqué. Il m’est arrivé d’auditer des sites dont la version mobile semblait mieux valorisée par les moteurs de recherche. Il faut dire qu’une version mobile est le plus souvent salvatrice pour l’accessibilité des crawlers ; si jamais les liens abondent vers la version mobile, il est possible de constater un déséquilibre puisque le site est présent en miroir dans l’index des moteurs.
Du coup, il faut bien faire attention au choix du plugin WordPress ou de n’importe quelle solution adoptée pour proposer une version mobile d’un contenu déjà présent sur le site.
Ma préconisation est de réaliser une version unique conçu spécialement pour le Web mobile au niveau de l’architecture et du contenu. C’est surtout primordial lorsqu’il s’agit d’engager une action commerciale, mais les sites éditoriaux sont aussi concernés avec en ligne de mire le contenu multimédia. Je pense notamment aux vidéos cliquables sur mobile qui augmentent les possibilités d’interactivité et on pense déjà aux possibilités marketing pour un « call to action » toujours plus efficace. Les promotions peuvent aussi être complètement optimisées pour la mobilité, notamment pour les coupons qui profite de la technologie iKodz ou autre. La réalité augmentée étant aussi un merveilleux terrain de jeux pour le marketing.
De manière générale, on doit prendre en compte l’environnement et l’attitude de l’utilisateur. La plupart des utilisateurs du Web mobile sont en déplacement ou dans le canapé. C’est une orientation différente de l’utilisation depuis une position assise à un bureau.
Au niveau de l’indexation, il est possible de contrôler par le biais des consoles Webmaster Google et Yahoo dédiées au Web mobile.
Sur le plan technique, il est possible de transcoder le site ou d’utiliser la détection par User Agent. Le choix de transcoder n’est pas bonne pour le référencement. Transformer le site automatiquement peut engendre une expérience utilisateur désastreuse, mais c’est aussi une solution de secours pour adapter un site qui n’est pas conçu pour le Web mobile. De plus, cela pose un problème direct pour le référencement puisque le site transformé va être « avalé » par le transformeur. Exemple avec le transcodeur Google qui va s’approprier les liens de mon site.
Personnellement, j’affectionne Opera Mini pour naviguer sur le Web avec un mobile. Quoi que j’avoue largement préférer le confort de mon Mac de bureau, mais je vais compléter mon Newton avec un iPad (tout en ayant laissé tomber l’iPhone et le BlackBerry).
Le tri des résultats
Il y a tout de même un problème majeur par rapport aux résultats de recherche Google qui sont dédiées au Web mobile. Le moteur de recherche ne met pas en valeur les versions mobiles. Ce sont quasiment les mêmes résultats de recherche qui ressortent sur la version mobile et classique de Google.
Si on doit trimer de notre côté pour adresser spécifiquement le Web mobile, il serait sain que les moteurs de recherche s’accordent à retourner des résultats qui prennent en compte la plateforme technique. Pour aller plus loin, on peut imaginer que les applications iPhone remontent lorsqu’une alternative est disponible et que je consulte Google sur iPhone – idem pour Androïd, Blackberry, etc.
Au autre point intéressant concerne le nombre de caractères tapés pour une recherche. Il me semble avoir vu passer la statistique de 15 caractères qui implique un recentrage énorme sur les mots clés. C’est un critère important à prendre en compte lorsqu’il s’agit de composer certains éléments prépondérants pour le référencement comme les titres des pages ou l’ancre des liens.
Google Suggest est l’autre élément intéressant puisque c’est une fonctionnalité éminemment pratique lorsqu’on effectue une recherche depuis un mobile où chaque frappe représente un effort. Le raccourci Google Suggest est aussi pratique pour le référenceur puisqu’il permet d’anticiper les requêtes. J’utilise Advanced Web Ranking pour importer directement les données Google Suggest dans les listes de mots clés.
Impossible de parler du Web mobile sans mentionner la géolocalisation. Cette évolution de la recherche d’information concerne frontalement le référencement du Web mobile. Ainsi, l’inscription sur des supports tels que Google Maps est indispensable, mais en plus il faut savoir que l’utilisateur ne va certainement pas s’amuser à recherche en profondeur. Un positionnement parmi les 5 premiers résultats est donc impératif.
Conclusion
Après relecture, je me rends compte que ce billet ne suit pas une trame bien centrée. Il faut dire que le sujet est passionnant ; surtout puisque nous sommes embarqués dans les étapes charnières du début de l’aventure.
En fait, le Web mobile ne doit pas être un bricolage comme nous le faisons avec nos blogs WordPress en collant un plugin qui adapte le Template. N’importe quel site devrait appréhender le Web mobile de manière spécifique.
Le marketing et le référencement spécifiques au Web mobile est en pleine évolution qui suit la courbe ascendante de l’adoption par les utilisateurs du surf sur mobile.
Pour un référenceur, difficile de passer à côté de ce canal de visibilité supplémentaire qui requiert quelques ajustements techniques et marketing.
Au sujet du Web mobile, il me tarde d’être demain (même si je ne suis pas prêt d’abandonner mon Newton).





Même si avec un CMS comme WP bien pluggué cela reste plus simple que lorsque nous nous sommes intéressés à l’iMode en 2003, tu as raison de préciser qu’une stratégie web mobile, ce n’est pas du bricolage !
(tes commentaires ne fonctionnent toujours pas sous Opera)
C’est vrai qu’on est à la bonne époque pour voir les progrès.
Les prochaines générations vont se régaler.
Il faut anticiper le virage le plus tot possible pour ne pas être à la rue.
Je remarque que de plus en de site ( e-commerce notamment ) propose une version mobile, c’est un signe.
Les progrès sont incroyables depuis 20 ans dans la téléphonie mobile.
L’ipad m’enerve. Tout le monde en a trop parlé et ça donne pas envie de l’acheter.
Salut Laurent,
merci pour l’article ca fait bien plaisir. Je vais te contacter Par MP histoire de passer en revue le feedback et les fonctions supplémentaires qu’on doit mettre en place sur ContentMobi
C’est vrai que j’aimerai bien voir a quoi ressemblera les ordinateurs/mobiles dans 10 ans.
En tout cas, nul doute que d’ici 1 ou 2 ans seulement, le web mobile sera une preoccupation indispensable de tout bon site, tout comme l’est le SEO de nos jours.
Il y a aussi Onbile : http://www.onbile.com/-une plateforme qui permet de créer gratuitement la version mobile du site Web ou du blog.
Il y a WpTouch qui est pas mal comme design.
Il fonctionne sous wordpress. J’ai mi ça sur mon blog et c’est le top!
On a déjà l’habitude de faire un deuxième CSS pour IE
Alors un de plus pour le mobile, c’est plus un problème
C’est clair. IE…grrrr
Sympa ton outil Content Mobi sinon !