 Deuxième volet de ma série mes découvertes dans le merveilleux monde du design.
Deuxième volet de ma série mes découvertes dans le merveilleux monde du design.
Le choix a été très difficile à faire pour retenir un seul exemple au sein de chaque sous-catégorie. Il faut dire que j’ai augmenté ma veille dans ce domaine et les ressources sont aussi innombrables que les talents.
A l’instar de la Blogueuse du Dimanche ou du Roi de la Revue, c’est un bon jour pour faire le tour des designs, photos et autres graphismes qui ont retenu mon attention ces derniers temps.
Chris Mc Veigh : multi-talent
Pour commencer, j’ai relevé le travail de Chris Mc Veigh trouvé chez l’indispensable Abduzeedo. La combinaison d’utilisation des figurines avec un fond réel est avec humour et soin tout en préservant une qualité de réalisation irréprochable. Le reste de son portfolio présente également un grand soin et une bonne qualité, mais ce n’est pas aussi original que son travail autour des figurines.
Tilt Shift
En ce moment, je m’essaye au Tilt Shift qui est une technique truquant la réalité afin de la faire ressembler à une miniature. Tout d’abord, il faut sélectionner une prise de vue dont le but sera de ressembler à un modèle miniature. Pour cela, il faut garder à l’esprit que les miniatures sont vues par le haut tout en ayant un angle de vue le plus large possible. Ensuite, sous Photoshop ou autre logiciel de retouche, il faut créer un flou sur la partie haute et basse de l’image pour attirer l’attention sur une partie de l’image qui donnera l’illusion d’être miniaturisée.
Le pool Fake Tilt Shift sur Flick recèle d’excellents exemples de cette technique.
Design Industriel : Apple
Un peu de design industriel maintenant. Je voudrais mettre en avant l’acquisition récente d’un Twentieth Anniversary Macintosh pour mentionner Jonhatan Ive, le chef designer chez Apple. Aujourd’hui, je pense qu’Apple a beaucoup perdu de sa valeur au niveau logiciel, se contentant de mettre quelque chose de potable à l’intérieur d’un packaging extraordinaire. Ce packaging extraordinaire est l’oeuvre de Ive et son équipe qui sont largement au-dessus du reste de la troupe en termes de design industriel.
Cela dit, j’ai perdu l’envie d’utiliser un Mac simplement pour le plaisir de faire de l’informatique. J’ai besoin d’avoir un outil qui me plaît esthétiquement, mais il va bien falloir recommencer à m’intéresser au niveau du système d’exploitation. Pour ainsi dire, OS X est utile et pratique, mais il m’ennuie!
Bon je m’égare…
Pour revenir au design, Apple continue de m’épater à chaque nouveau produit et les anciens me plaisent toujours plus. A l’orée de la sortie d’une tablette, je regarde l’eMate 300 et le Newton pour me dire qu’ils étaient sacrément en avance. Si vous avez l’occasion, essayez un de ces Pads sortis en 1997 car la partie logicielle est encore plus bluffante que le design. J’en possède quelques uns et j’avoue m’en régaler toujours autant.
Photo Manipulation
Il faut aussi un soupçon de photo manipulation, donc j’ai retenu le travail de StanOd avec cette image qui m’a faite sourire. Le poisson en dehors du bocal n’a pas l’air naturellement posé, mais celui à l’intérieur est tellement génial que ça mérite une mention.
Design Web
Maintenant, c’est au tour du design Web pour tenter de sortir les tendances 2010. Plutôt qu’une révolution, nous allons assister à des confirmations. Dans ce sens, le design Grunge va s’affiner avec des intrusions de plus en plus fréquentes des dessins et collages faits à la main. Maintenant que la bande passante est suffisante pour la majorité des utilisateurs, je suis certain que les images vont s’imposer en grandes tailles. Avec le persuasive design qui commence à s’instaurer, certains ont compris que plus c’est gros et plus ça invite à entrer. Dans ce sens, les énormes Headers et Footers vont également se propager, notamment pour évoquer une introduction rapide et efficace. On va aussi voir de plus en plus de Modal Boxes – ces pop-ups qui s’ouvrent en surexposition de la page (utiles ou agaçantes selon le cas). Puis le design retro semble vraiment retenir la faveur des designers, même si je pense que la tendance va faiblir rapidement.
Le minimalisme reste toujours mon choix de prédilection et 2010 va encore voir des innovations de ce côté. La typographie restant l’élément principal à parfaire, je suis certain qu’il y aura d’excellentes explorations dans ce domaine. Une maîtrise parfaite des espaces avec deux couleurs qui fonctionnent en symbiose, tout en utilisant une typologie impeccable.
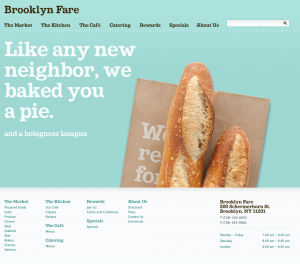
Si je devais choisir un seul site qui me plaît le plus actuellement au niveau de la conception, de l’ergonomie et du design, c’est Brooklyn Fare. Il présente un design minimaliste qui utilise parfaitement les espaces avec 2 couleurs (vert et blanc) et complète harmonie. La typo en noir souligne le menu et l’adresse de manière subtile et efficace. Le message et les images sont en gros, définissant clairement de quoi il s’agit avec un diaporama parfaitement intégré dans le design. Le large Footer est bien composé, incluant tous les éléments essentiels qui complète parfaitement le menu de haut de page. Le moteur de recherche ressort suffisamment pour être trouvé immédiatement. Croyez-moi, ce type de site semble simple, mais c’est justement toute la difficulté.
3D Studio Max
Pour finir, je voudrais introduire mon frère Fabrice Bourrelly qui m’impressionne de plus en plus avec ses animations 3D Studio Max. Architecte de formation, il construit les animations destinées aux projets d’architecture, mais aussi plein d’autres choses. Par exemple, quand vous connectez une PlayStation 3 au Web, le logo est fait par mon frangin !






Wow j’adore les photos avec les figurines Star Wars.
J’ai pris celle des deux C-3PO comme wallpaper.
Pour une fois, je ne m’étendrais pas trop sur le sujet, mon DA serait bien plus armé que moi.
Vu que tu parles d’Apple, je souhaitais juste attirer l’attention sur une idée amusante découverte sur Twitter. Quelqu’un a imaginé le site d’Apple en 1983, voici ce que cela donne
http://www.flickr.com/photos/davelawrence8/3663647101/sizes/o/
j’ai bien aimé 🙂
Vi j’ai vu, mais je ne crois pas que ça tienne pour les gradients et le moteur de recherche en 1984 😀
Ton frère il pourrait s’acheter un vrai site web quand même! On a envie d’en voir plus mais y’a nulle part où cliquer! 😉
C’est vrai que le site Brooklyn Fare est bien fichu, il semble simple et pourtant une telle simplicité, ce n’est pas facile à mettre en oeuvre!
Ça fait disons 4 ou 5 ans qu’on parle de faire son site 😀
Cela dit, la monopage sera aussi une tendance 2010!
Faudrait aussi voir s’il a mis ses vidéos quelque part.
C’est marrant, il a fallu que je passe chez Marie pour découvrir ce blog 😛
Articles intéressants !
Merci beaucoup pour ce billet, une mine d’infos ^^
@Laurent : ce sont les cordonniers les plus mal chaussés 😀
@Audrey : Oh ben ça alors, tu ne dois pas venir assez souvent sur mon blog où tu aurais retrouvé Laurent commenter mes posts de façon assidue et par là-meme faire connaissance avec son blog 😉
(oui je sais c’est tiré par les cheveux!!)
@Marie (on peut troller ici ??) : je n’avais pas fait attention aux signatures des uns et des autres, à mes dernières visites chez toi ;D
Ceci dit, j’eu été très étonnée de ne point trouver de référence à BigP. sur ton blog 😛
Je ne connaissais pas le twentieth anniversaire mac. Il est vraiment joli.
C’est une edition limitée qui n’est pas en vente sur l’Apple store ? Ca me plairait de l’avoir, mais je ne sais pas où l’acheter. Pas vu aussi à la Fnac.
Brooklyn Fare est tres bien, mais j’utilise encore ma souris pour scroller, peut faire mieux 🙂
Exact, je n’ai pas vérifié dans les résolutions minimales. Il faut être en 1280 pour que ça soit parfait (je suis en 2560)
Les buildings du quartier style la Défense en 3D sont impressionnants !